If you want to engage and retain your mobile application audience with a great app, you must know all the crucial aspects of an efficient mobile app. Simpler design and an impactful User Interface are among the most important elements of a mobile app and are crucial to its success.
When it comes to mobile app development, its crucial to build an engaging UI to add another success story to the economy of mobile app development.
According to Statista , the number of mobile phone internet users in the United States is estimated at 269.9 million in 2019. Among which 70% of the users’ time is consumed in using mobile apps. Hence the projection to the mobile app development companies is high, however, with increased competition. This is where businesses are inclining towards having an app to increase their revenue to the apexes.
Moreover, the increased competition and availability of multiple alternates requires your app to be one of its kind. Let’s discuss the elements that are crucial to the development of a top notch mobile app.
Elements of an Impactful UI
Choose Colors Wisely
Colors do an important job in the layout of an app. colors need to be chosen wisely while considering the impact of every color used in the design. The design and color give the first impression of your app, following the user experience.
Colors need to be selected as per your business nature and needs. For instance, a corporate app must not use red in their app design. Different colors symbolize different messages and has color psychology. As in the case of McDonald’s, the use of bright red and yellow suits the business perspective of a food company and clearly depicts the brand nature. The use of bright and popping colors in food company apps give a hint of boldness and vibrancy.

Keep your App Precise
Keeping your app precise make it easy to use for users. The base of a mobile app ae the visual elements in it. A confusing interface, despite its excellent functionality, makes it difficult to use for the users, and eventually, the user engagement is decreased. Hence, the simplicity of an is the primary element that should be considered while developing an app.
Similarly, an overcrowded app has fewer chances to engage the user for an increased time. To minimize the brain effort or cognitive load of your mobile app it needs to be less crowded with added buttons and images.
Decrease the Cognitive Load
In the context of UI, Cognitive load refers to the amount of required brain effort to use the app. since people use their smartphones for a major time of their day, they do not want to exert much of their cognitive capacity in using mobile apps. However, if an app requires too much cognitive load at once, it overwhelms the user, and thus they move on to other apps.
- Minimize user input and keep forms as short as possible by removing any unnecessary fields. The app should ask for only the bare minimum of information from the user.
- Use smart features when users need to input address, payment and shipping information or other details.
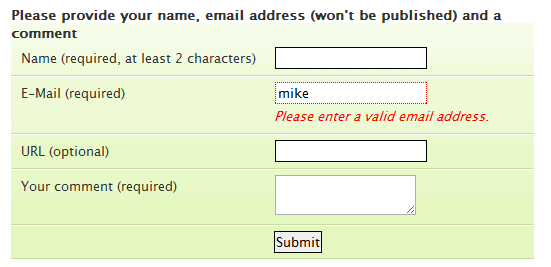
- Validate field values immediately after receiving the input because it’s really frustrating to go all the way back and correct details right after submission of the data. Mentioning the wrong fields with red color helps users correct the information right away.

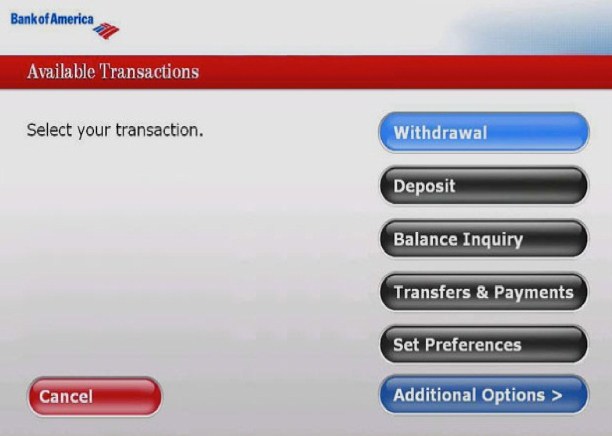
- The technique of progressive disclosure is also important for sound mobile app development. It refers to the idea of showing more content only after the interaction.

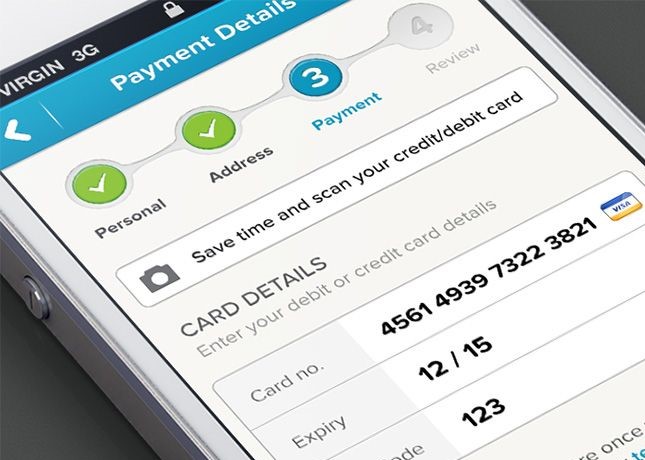
- Break the tasks into chunks. Whenever there is a requirement of detailed input from the user, it’s suggestible to divide the tasks into further sub tasks. It’s pretty obvious that instead of filling a long form, we all prefer to do things in the form of sub-tasks. So, in order to reduce complexity, divide the task into easy chunks.

A good example of chunking can be seen in the checkout flow of e-commerce apps, where complex checkout task can be divided into small chunks, each requiring user action.
Cluttering
Cognitive load can be deceased by decluttering the interface of your app. while planning for mobile app development, keep the design minimal and present the users with only what they need to know. A simple, precise, and minimal interface keep users using the app with ease. Consequently, mobile app development requires a blueprint or prototype of your application and perform internal research to review the app. this helps in preparing a product with a great user interface and thus an increased user engagement.
Add User Friendly call to Action Elements
For sound mobile app development, it’s important to add buttons that work correctly. Buttons are the actionable buttons that lead the user to another function and requires tapping. These actionable elements must not be too sensitive at the touch and must be placed correctly.
so, the space between the two elements should have adequate spacing to avoid false tapping. The uncomfortable gap between the call to action elements makes the user annoyed and thus makes the experience unpleasant. An ideal spacing should be around 7-10 mm between actionable elements.

Pick The Right Font
Mobile app development requires is a meticulous process, and understanding user psychology is important before making any decision. Colors and font choice are two primary elements that add to a good design. Choosing the correct font for an app is necessary because it has a significant impact on user experience.
Its observed that many users weren’t able to build trust over a mobile app due to the funky and inappropriate fonts. The font choice must be sophisticated and relate to the nature of the app. moreover, the font size and placement should be appropriate and only covers the desired area of the screen.
Considering all of the above elements for a great user experience, you can make your mobile app development process effective and fruitful. Moreover, make sure you include an unforgettable UI/UX design in your mobile app development process. “Designing an App for an Unforgettable UI & UX in 2019” can be a good read for helping this concern. to infer, it wouldn’t be an exaggeration if we say that a good User Interface is crucial to the success of all types of mobile apps.







