You’ve got a website idea sizzling in your brain, a digital masterpiece just begging to be born. Now, to hire a web developer can feel like searching for a unicorn in a neon light forest – confusing, mythical, and potentially hallucinogenic.
But fear not!
We’ll equip you with the essentials to hire a web developer while identifying your needs, sifting through the talent pool, and interviewing like a pro, all while keeping things light, informative, and, dare we say, fun. So, buckle up, grab your virtual notebook, and get ready to build the website of your dreams.
Top Web Design and Development Stats
- The global developer population is predicted to grow to 28.7 million by 2024.
- According to the US Bureau of Labor Statistics, employment of web developers and digital designers is expected to expand by 16% between 2022 and 2031, substantially faster than the average for all occupations.
- The global website builder software market is estimated to produce roughly USD 13,605 million by 2027, with a CAGR of approximately 9.4% between 2019 and 2027.
- Web developers and designers’ careers are prospering, with a 13% growth expected between 2020 and 2030.
- Organizations that invest in improving the UX of their websites get a conversion lift of up to 83%. In addition, UX-leading firms outperformed the S&P index by 35%.
- Out of the web designers surveyed, 38.5% say that an outdated design is the primary reason why users quit a website.
- The market for web design services in the United States is $40.8 billion.
- 88% of customers are less inclined to return to a website following a negative user experience.
- Websites that use WordPress constitute 43% of all websites on the internet.
- Google prioritizes responsive, mobile-friendly websites.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s goLet’s turn your website vision into a digital reality that screams, “Success!”
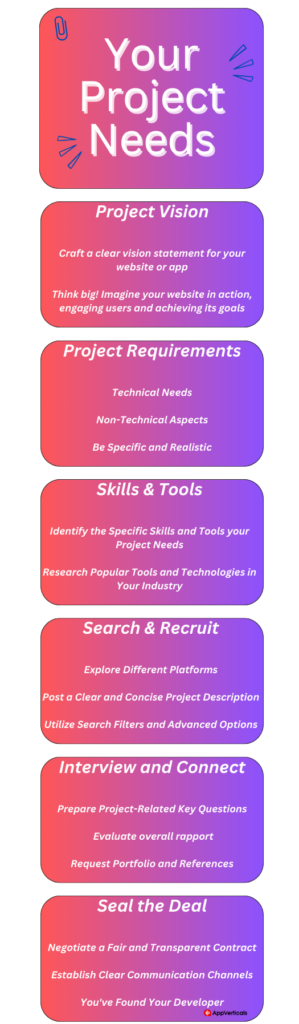
Know Your Web Dreams: Building the Blueprint for Your Developer Matchmaker
Imagine it! Your website is a gleaming digital masterpiece buzzing with activity. Users are clicking happily, wallets are opening wide, and your business is soaring like a majestic internet phoenix. But before you can unleash this online beast, you need the ultimate weapon: the perfect web developer. Let’s ditch the developer disaster zone and build a rock-solid blueprint for finding your coding soulmate.
Step 1: Decode Your Digital DNA.
Think of your website as your digital DNA. What makes it tick? Is it a sleek, one-page resume showcasing your skills like a digital portfolio? Or maybe it’s a bustling e-commerce hub where online shoppers find their treasure trove? Defining your website’s purpose – brochure, e-commerce, custom platform, or something else entirely – is like mapping your website’s genetic code. The clearer you are, the easier it is to find and hire a web developer who speaks your digital language.
Step 2: Feature Frenzy – What Makes Your Website Tick?
Now, let’s zoom in on those essential features, the bells and whistles that make your website sing. Do you need a seamless booking system for your yoga studio? Maybe a personalized recommendation engine for your online art store? Jotting down these key features is like creating a shopping list for your developer – the more specific you are, the less likely you’ll end up with a website that looks like a neon-clad hamster on a sugar rush (not in a good way).
Step 3: Time Traveler Tales – Your Website’s Timeline Odyssey.
Websites, like dreams, exist in their time bubble. Do you need it launched yesterday for a hot-off-the-press product launch? Or are you okay with a more leisurely development journey, savoring the coding process like a fine cup of tea? Defining your timeline is like setting the alarm for your website’s grand entrance. Be realistic, but don’t be afraid to dream big – remember, express delivery for websites might come with a hefty price tag.
Step 4: Budget Bonanza – Counting Pixels and Dollars.
Let’s talk about the not-so-glamorous but oh-so-important aspect: budget. Be honest with yourself! Are you a shoestring startup bootstrapping your way to success, or do you have a Scrooge McDuck vault of web-building gold? Knowing your budget is like setting the boundaries of your digital kingdom. Remember, the cheapest developer isn’t always the best – think of it as investing in your online future.

Pro Tip: Don’t Forget the Fun Stuff!
Your website is an extension of your personality. Do you want it to be playful, sleek, and sophisticated? Think about the user experience you want to create and the emotions you want to evoke. This isn’t just about functionality; it’s about crafting a digital playground that reflects your unique brand.
Casting Your Talent Net: From Where to Hire a Web Developer
Imagine the internet like a vast ocean, teeming with web developers of all shapes and sizes. So, where do you cast your net to snag the perfect fit for your website dream? Don’t worry, we’ve got you covered. Let’s explore various markets from where you can hire a web developer asper your needs.
Freelance Platforms: The Open Sea of Talent
Think Upwork and Peopleperhour – bustling marketplaces where developers of every stripe hang their digital shingles. It’s like a buffet of skills, with hourly rates as diverse as the ramen you slurped up in college. These are excellent sources to hire a web developer specific to your requirements.

Niche Platforms: The Private Yacht Club of Codemasters
Skip the open seas and sail into the calmer waters of platforms like Toptal or Gun.io. These guys pre-vet their developers, so you’re guaranteed top-notch talent who’ve already proven their coding prowess. Like an invitation-only club, the competition is less cutthroat, and the quality often reflects the price tag (think caviar instead of instant noodles).

Local Developer Communities: The Hidden Harbor of Hidden Gems
Sometimes, the best talent isn’t hiding online. Tap into your local developer scene through meetups, co-working spaces, or even friendly barista baristas who moonlight as coding wizards. Networking can unearth hidden gems with a deep understanding of your local market and a collaborative spirit.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
Yes Let’s go
Referrals: The Golden Ticket to Coding Nirvana
Remember that friend who built the coolest app ever? Ask them! Word-of-mouth recommendations are like golden tickets to developer paradise. You get the inside scoop on skills, communication, and working styles, all from someone you trust.

Crafting the Perfect Bait: Your Project Description
Now, to attract the right fish, you need some irresistible bait. Your project description is your siren song, luring in developers who resonate with your vision. Keep it clear, concise, and packed with the key details:
- Project type: Website, app, custom platform, etc.
- Desired features and functionalities: Think e-commerce, user logins, fancy animations, etc.
- Technical requirements: Programming languages, frameworks, databases, etc. (Don’t worry, you can always say “flexible” if you’re not sure!)
- Timeline and budget: Be realistic and upfront about both.
Interview Like a Tech Detective: Unmasking the Perfect Web Developer
Alright, you’ve braved the talent jungle and unearthed a promising developer shortlist. Now comes the real fun: the interview! It is another crucial step to hire a web developer best fit to your needs.
Crafting the Case File: Essential Questions:
- Technical Prowess: Don’t be afraid to get geek-tastic! Ask them about their experience with specific programming languages, frameworks, and technologies relevant to your project. Can they handle a WordPress woo-commerce labyrinth or navigate the CSS maze blindfolded?
- Experience in the Field: Have they tackled projects similar to yours? Did they build a sleek e-commerce platform for a fashion startup? Did they craft the interactive features for a museum exhibit? Hearing their past successes (and learning from their maybe-not-so-successful ones) is key.
- Vision Decoder Ring: Can they crack your website’s DNA and understand your digital dreams? Ask them how they envision bringing your concept to life. Do their eyes light up with creative fire when you describe your vision? That’s a good sign!
- Communication Chameleon: How do they talk tech? Can they explain complex coding concepts in plain English (or at least in English you understand)? Clear communication is your coding lifeline, so make sure you’re on the same frequency.
- Teamwork Tango: Are they lone wolves or pack animals? Ask about their preferred work style and their experience collaborating with clients and other developers. Remember, your website journey is a team effort, so find someone who can groove to the collaborative beat.
Pro Tip: Go Beyond the Script!
Ditch the robotic Q&A and let the conversation flow. Ask open-ended questions, throw in curveballs (within reason!), and see how they think on their feet. A developer who can adapt and problem-solve on the fly is a developer worth their weight in code.
Portfolio Power: Deciphering the Developer’s Code Codex
So, you’ve sifted through resumes and navigated the interview jungle. Now comes the moment of truth: the portfolio. This digital showcase is your decoder ring to unlock the developer’s hidden skills and see if they’re the coding wizard your website dreams need. Don’t worry; we’ll equip you with the tools to make sense of all those squiggly lines and cryptic characters.
1. Relevance Reigns Supreme: Don’t get distracted by dazzling spaceship simulations if your website’s a cozy bakery. Ask for examples that match your project’s vibe. Imagine your site as a delicious croissant – you wouldn’t judge a pizzaiolo based on its pepperoni prowess, right?
2. Code Quality Counts: Okay, you don’t need to be a Gandalf of the coding world to spot sloppy code. Think clean, organized lines, comments that explain like your best friend, and overall structure that makes you go, “Hmm, that’s tidy!” Messy code is like a tangled ball of yarn – frustrating to deal with and likely hiding some nasty knots.
3. User-Friendly Feels: A website should feel as inviting as a warm hug, not a confusing maze. Check if the developer’s examples are easy to navigate, intuitive to use, and visually pleasing.
4. Innovation Inspires: Sure, basic functionality is great, but a developer who makes your eyes widen with “Whoa, cool!” deserves bonus points. Look for projects that push boundaries, try new things, and leave you thinking, “Maybe my website could have a talking llama chatbot, too!” Innovation is the secret ingredient that turns your website from good to “OMG, I need this NOW.”
5. Resonance is Real: Sometimes, you know something clicks. If a developer’s portfolio feels in sync with your vision, listen to your gut. Maybe their style matches your brand perfectly, or their quirky humor resonates with your website’s personality.
Showcase Review
| Feature | What to Look For | Why it Matters |
|---|---|---|
| Project Diversity | Look for variety in project types (e-commerce, blogs, custom platforms). | Shows adaptability and experience with different functionalities. |
| Visual Appeal | Clean designs, user-friendly interfaces, and modern aesthetics. | First impressions matter! A polished portfolio reflects attention to detail. |
| Project Descriptions | Clear explanations of each project’s purpose, features, and results. | Provides context and showcases the developer’s ability to communicate effectively. |
Quality Check
| Feature | What to Look For | Why it Matters |
|---|---|---|
| Code Quality | Well-organized, documented code written using best practices. | Ensures efficiency, maintainability, and future flexibility. |
| Functionality Flawlessness | Test projects on different devices and browsers. Look for smooth performance and bug-free experiences. | A stable website is a happy website (and visitor!). |
| Technology Relevance | Up-to-date technologies and frameworks aligned with your project’s needs. | Ensures your website won’t be stuck in the coding museum. |
Pro Tip!
If something in the portfolio needs to be clarified, ask the developer to explain it. A good developer will be happy to show off their code expertise and prove he is the perfect match for your digital dream team. It is good to hire a web developer who is expert in your niche and relevant market.
Crafting Your Ideal Mobile App/Experience Starts Here!
Ready to elevate your business? Your custom app is just a click away.
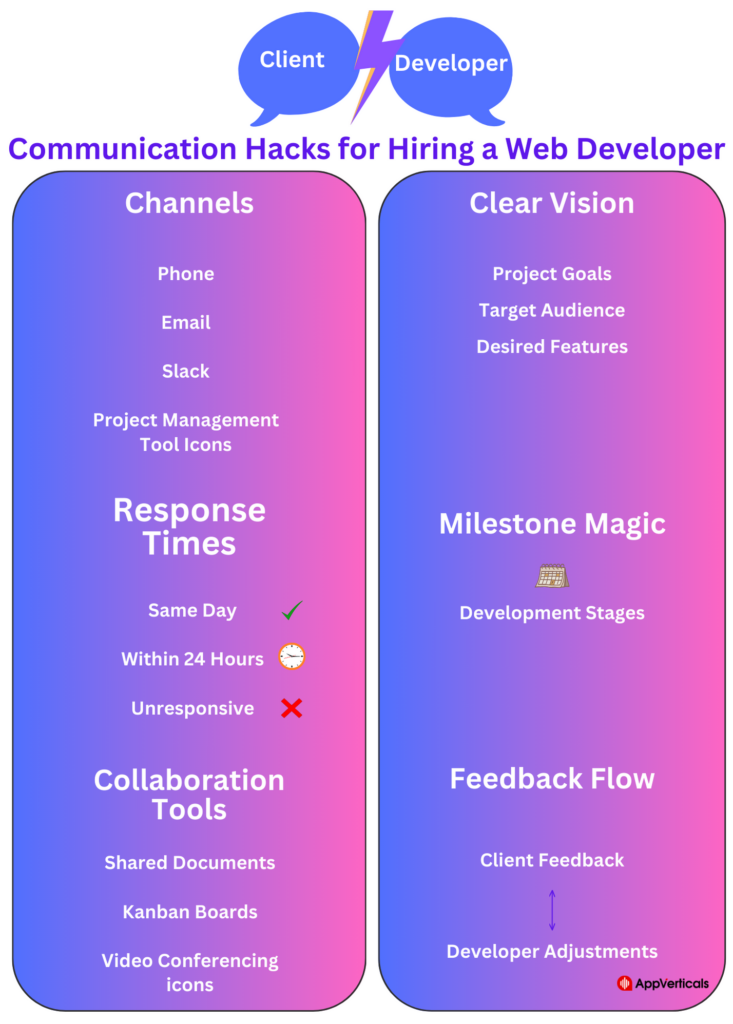
Yes Let’s goCommunication is Key
Imagine! You’re in the coding trenches, battling bugs and crafting your digital masterpiece. Suddenly, you hit a roadblock and need your developer’s sage advice. This is where the communication magic comes into play. It’s your bridge across the code chasm, ensuring smooth sailing (and minimal emoji confusion).
Picking Your Channels:
Email might be your go-to for lengthy updates, but for quick decisions, a Slack channel could be your digital beehive of buzzing collaboration. Don’t underestimate the power of a good old-fashioned phone call either – sometimes, hearing a voice clarifies things faster than a million text bubbles.
The Response Time Tango:
Set clear expectations upfront about response times. Maybe emails get answered within 24 hours, while urgent issues deserve a lightning-fast call. Remember, communication is a two-way street – be responsive yourself, keep your developer in the loop, and avoid radio silence.
Collaboration Tools: Your Digital Toolbox:
Project management tools like Trello or Asana are your digital toolboxes, keeping everyone on the same page (literally, you can create pages!). Use them to assign tasks, track progress, and share feedback. Think of them as your virtual whiteboard, where ideas can be brainstormed, sketched out, and turned into pixelated perfection.
Transparency: Your Secret Weapon:
The more your developer understands your vision, the better they can translate it into digital reality. Think of it as sharing the secret ingredients to your website recipe – the more you share, the tastier the final product.
Setting Expectations: Avoiding Code Catastrophes:
Don’t leave your developer guessing your expectations like a contestant on a reality show. Clearly define project milestones, deliverables, and quality standards. Think of it as drawing a treasure map, leading your developer towards the website gold at the end of the rainbow (or at least the launch date).

Budget Like a Boss: Balancing Cash and Code
Ah, budgets! Budgeting for your web development project doesn’t have to be a monster mash of spreadsheets and tears. Let’s approach this like savvy negotiators, ready to strike a deal that secures website glory without breaking the bank.
Be Upfront with Your Cash Cave:
Think of your budget as the blueprint for your online empire. Don’t be shy about sharing it with potential developers – transparency is key to finding the perfect fit. Be realistic, folks. Setting a budget of lint and pocket change won’t magically conjure up a website that rivals Amazon. Being upfront also lets developers know you’re serious about finding the right talent and value their expertise.
Decode the Pricing Mystery:
Developers speak different financial languages. Moreover, some charge hourly, and others charge a fixed fee for the whole project. It’s your job to understand these pricing models and pick the one that best suits your project’s needs and timeline. Hourly rates seem flexible, but if your project scope keeps expanding like a family on vacation, that hourly meter can tick faster than a cheetah. Fixed fees offer more predictability, but be sure the scope is clearly defined – you don’t want to pay for extra bells and whistles you didn’t order.
Know Your Developer’s Worth:
Remember, hiring a web developer is an investment, not just an expense. A cheap price tag might be tempting, but think about it this way: would you trust a dentist who offered to fill your cavities with bubblegum? (Spoiler alert: probably not.) Experienced developers deserve fair compensation. Their expertise can save you time, headaches, and potentially catastrophic coding disasters. Think of it as paying for peace of mind and a website that won’t crash and burn like a poorly-landed soufflé.
Negotiate Like a Ninja:
Sure, negotiation might sound as thrilling as watching paint dry, but hear me out! It’s not about playing hardball like a grumpy dragon guarding its gold. It’s about open communication and finding a win-win situation. Research industry rates, be prepared to justify your budget, and be open to discussing alternative options. Remember, developers appreciate clients who value their work and are willing to reach a fair agreement.
Pro Tip!
Don’t fall for the “low-ball surprise.” Some developers might quote a suspiciously low price to get your foot in the door, then hit you with hidden fees later. Ask about all potential costs upfront, including hosting, maintenance, and revisions. Transparency is your shield against unexpected coding Kraken.
Teamwork Makes the Dream Work: Building a Website Harmony with Your Developer
Remember that awkward first day at high school? Butterflies swirling in your stomach, hoping to find your clique? Hiring a web developer can feel like that. Once you’ve found your coding match – you’re in this together. This section is your guide to turning that collaboration into a symphony, not a cacophony.
Feedback Loop Fiesta:
Don’t be a silent movie star with your developer. Constructive feedback is your secret weapon (think helpful notes on a rough draft, not nitpicking like a grumpy grammar gremlin). Point out what resonates and what feels off, and always have suggestions ready. Clear communication is the bridge over the coding chasm – speak up, ask questions, and keep the feedback flowing like a well-brewed espresso.
Positivity Powerhouse:
Websites take time to build. There will be bumps along the coding road, like hitting a wall during a marathon. But negativity is like kryptonite to your dev dream team. Stay positive, offer encouragement, and celebrate milestones (even the baby steps!). A supportive environment helps everyone thrive, like sunshine on a sunflower field.
High Fives for High Fives:
Remember that time you aced that chemistry test in high school? High fives all around! Celebrate achievements, big and small, with your developer. Hitting that SEO target? Woohoo! Landing that killer design element? Boom! Sharing the victories keeps the morale high and reminds everyone they’re part of something awesome.
Why AppVerticals is Your Code-Cracking Dream Team: Building Websites Worth Bragging About
You need the best, the brightest team who understand your vision and turn it into pixelated perfection. So, let’s break down why AppVerticals is the perfect team to bring your website to life:
1. Your Pixel Picasso: AppVerticals crafts websites as unique as you are. They listen to your vision and your goals and translate them into a website that feels like… well, you.
2. Skillset Symphony: Need a WordPress whisperer? An eCommerce maestro? A JavaScript Jedi? AppVerticals has a whole orchestra of developers, each a master of their digital domain. No job is too big, and no request is too quirky for this talented bunch.
3. Communication Champions: AppVerticals is all about clear, concise communication. They’ll keep you in the loop, explain things in plain English (no jargon here!), and answer your questions faster than you can say “refresh the page.”
4. Budget Bards: Let’s be real: budgets matter. AppVerticals gets it. They work with you to create a development plan that fits your needs and your wallet without sacrificing quality or creativity. They’re budget bards, not money munchers!
5. Results Rockets: Forget endless development delays and buggy beta versions. AppVerticals is all about delivering results on time and budget. They’re results rockets, blasting your website into the digital stratosphere with speed and efficiency.
To hire a web developer, you shouldn’t have to perform a scary quest. With AppVerticals, it’s a collaborative celebration of creativity, communication, and code!
Final Verdict: Building Your Digital Dream Team!
So, there you have it! Armed with this arsenal of tools and tips, you’re ready to embark on your web developer hunt with confidence. Finding the right partner-in-code isn’t just about snagging the cheapest or flashiest option. It’s about discovering someone who understands your vision, aligns with your workflow, and makes coding feel less like a cryptic spell and more like a high-five symphony.
The journey doesn’t end here! This blog post is just the launchpad for your online empire. For a fascinating app and web development project, AppVerticals would be your priority. Together, we can turn website doodles into digital masterpieces, catchy domain names into online empires, and creative ideas into reality.
Need guidance about your web project? Contact us!