Have you ever wondered why your business website is underperforming? Can’t figure out where the problem actually lies? What are the design mistakes and how to fix them? There are certain common design mistakes on a website which affects performance and results.
If you are going through the same, here are the top ten website design mistakes along with their solutions. These mistakes can have a horrendous effect on your website. Your website may look unprofessional and compels visitors to leave your website in no time, and that’s exactly what you definitely do not want.
To avoid mistakes in design and user experience, the ultimate objective in your mind should be to minimize the effort and mental bandwidth the visitor needs to use while using your website. The easier you make your website for your visitors, the more successful it can be. It’s crucial to pay attention to minimizing users’ time and brainpower required to perform a certain action on your website.
1. Unresponsive Design
Having an unresponsive website will definitely cause you to lose nearly half of your website visitors. A majority of all global online traffic comes from a mobile device, so make sure that your website looks good on work perfectly on mobile as well. It is extremely important for your business because, obviously, you cannot afford to lose a majority of your potential customers/visitors.
Moreover, there’s nothing more frustrating on a website that a visitor goes to a website and they are unable to read the text and click on the button. Sometimes, the text is very small, and the buttons are so blended that you cannot even click on it. Be 100 percent sure that your website is fully functional and responsive on different devices to eliminate any chance of losing your website visitors.
Related Reading Suggestion: Mobile App Vs. Mobile Responsive Website – What to Choose for your Business?
2. Displacing Logo from Left side
Placing your logo in the center may feel good because it makes your website different from others. But, it has a negative impact on users’ experience, and this is the reason why most of the websites place a logo on the left side. Website users are typically trained to click on the logo to go back to the homepage, and we have been subtly trained to do this since the internet came into our lives.
If you put your logo in the center, it will increase a second for the user to look for the logo to go back to the homepage. Since the basic idea is to minimize the brainpower required to use the website, it is best to conventional practice in this area.
3. Long Paragraphs
Long paragraphs immediately seem like very daunting and viewers might just scroll down when they see fully loaded paragraphs especially for a website content. on the contrary, shorter pieces of information is more helpful. Add a small break after every couple of sentences. You can also use pointers to make it simple and easier to absorb for the reader.
4. Poor Image Selection
Some photos seem too busy when they are placed as a main photo of a website’s homepage. If your photo is no full of details, it can be distracting and fails to depict the message through the text used onto it. it’s better to use images that have some empty spaces in them without too much details.
What else you could do is to put a background overlay on images to make the text clear. A background overlay can ideally be 50% white for black text and 50% black for white text.

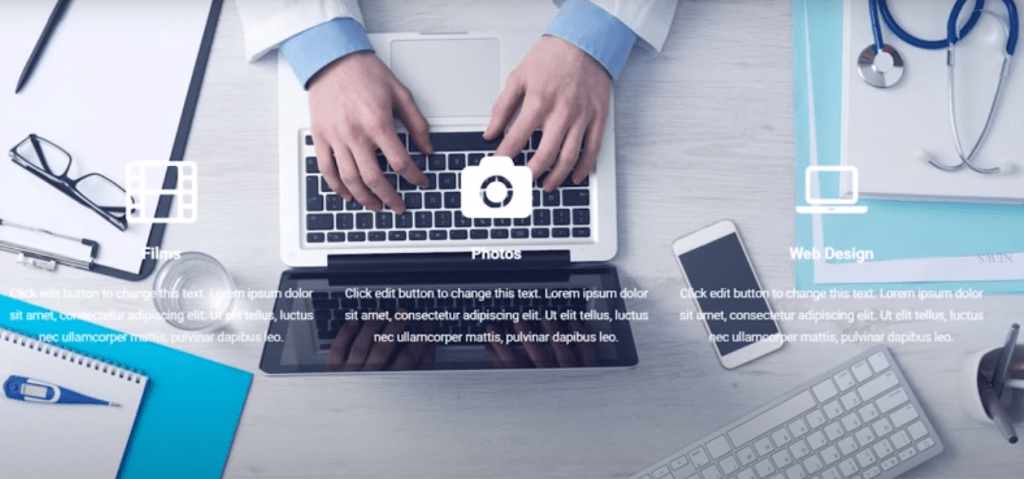
Poor Image with Unnecessary Details in the Background
Vs

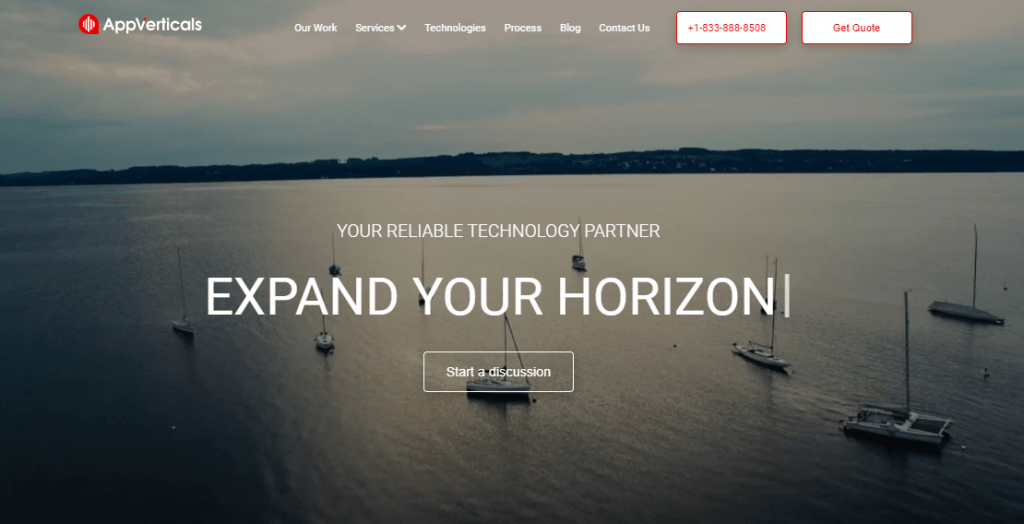
Ideal Image with a Plain background that helps Text Stand out
5. Lack of Consistency in Style
Having a variety of fonts and styles on your website would make it look unprofessional. Stick to using only two different fonts. Also, be consistent in your font size. Set a size for H1 and H2 headings.
You can make heading1 something around 34-40 pts and heading2 around 16-20 pts. This assures that everything looks clean and consistent on your website. You can also keep the important text bold instead of using different fonts.
6. Poor Tracking & Spacing
This is a subtle mistake that is commonly overlooked when assembling the copy on the website. The space between each letter in the content is referred to as tracking. If you keep the tracking too tight, it would be harder to read. Try to keep an appropriate space between each letter, so make it easier to be read.
Also, the space between the lines of text or the line height should be balanced. Too little space between two lines would make it harder to read, while too much space would also be an uneasy thing for our eyes.
7. Complicated Content
Poor writing can take a lot of time and effort to read. Don’t crowd up your website with a lot of unnecessary information. The key is to simplify your content to make it easily understood by your readers who don’t really know much about it.
8. Too much or too Little Negative Space
There are a lot of websites that are overloaded with information, and that makes it difficult to focus on one piece of information. On the other hand, some websites have extra negative space between the lines of text, and this makes them look separate or affect the balance. Group the lines of text together that are supposed to be read together. This helps to avoid too much or too little spacing issues on the website.
9. Too Many Call-to-Actions
If we talk about call-to-action buttons, one or two are enough. If you stuff too many calls to action buttons on a single screen, your visitors are less likely to click on any of them. However, if you think your business requires more than two calls to actions, you can simply add the most important one at the focus while creating a bottom header to add other call-to-actions below the main section. This is how you can keep them at the top of the page with increased priority, but the focus remained at the most important one. The reason why we want to keep the focus on the important one is to minimize the time for visitors to find what they exactly want.
10. Unclear Buttons
Important buttons that get blend with the background of the website fail their purpose. Especially, the call to action button at the center of your home page must be clearly distinguishable from other content on the screen. It should lead your audience to read more, view portfolio, book an appointment, or take an estimate. Many website designers keep their focus on going with the theme or the same color that they forget to make the “call-to-action” button apart from everything else on their website.
This is a button that you want the most to be clicked. So, it’s advisable to keep it completely contrasting to what your website color is to make it stand out on the homepage. This helps draw your visitors’ attention immediately to this button, and they are likely to click on that.
Sum It Up
These are some common yet overlooked website design mistakes that even some good website and web application development companies don’t pay much attention to. However, design mistakes can make your website look horrible and loose visitors coming to your website which you definitely don’t want.








